DESIGN SYSTEMS
Web Component Library Creation
The goal: To optimize and standardize the cross-team web-component creation process by establishing a unified library of web component templates and storyboards to reduce repetitive tasks at the onset of each project, reduce confusion for team members, and optimize efficiency.
How we got there: In a focused one-week sprint, our team of three interaction designers collaborated to develop the web components, based on needs from previous course builds. The project was strategically segmented into three main areas: a comprehensive style guide with a related Figma library for UI components, templates for Grades K-5, and templates for Grades 6-12. All component links, descriptions, and usage instructions were compiled in a central library, ensuring easy access for the all teams. Storyboard work, while initially in the scope of the sprint, was deferred to a later time.
My role: Prior to the WCOM library sprint, I addressed inefficiencies in the existing web component and storyboard templates that were foundational for this project. During the sprint, I organized and designed the SharePoint site pages for template information, and the visual index. I created the Grade K-2 and Grade 3-5 templates, focusing on clarity and usability. Following the sprint, I continued my involvement by developing storyboards for all grade levels.
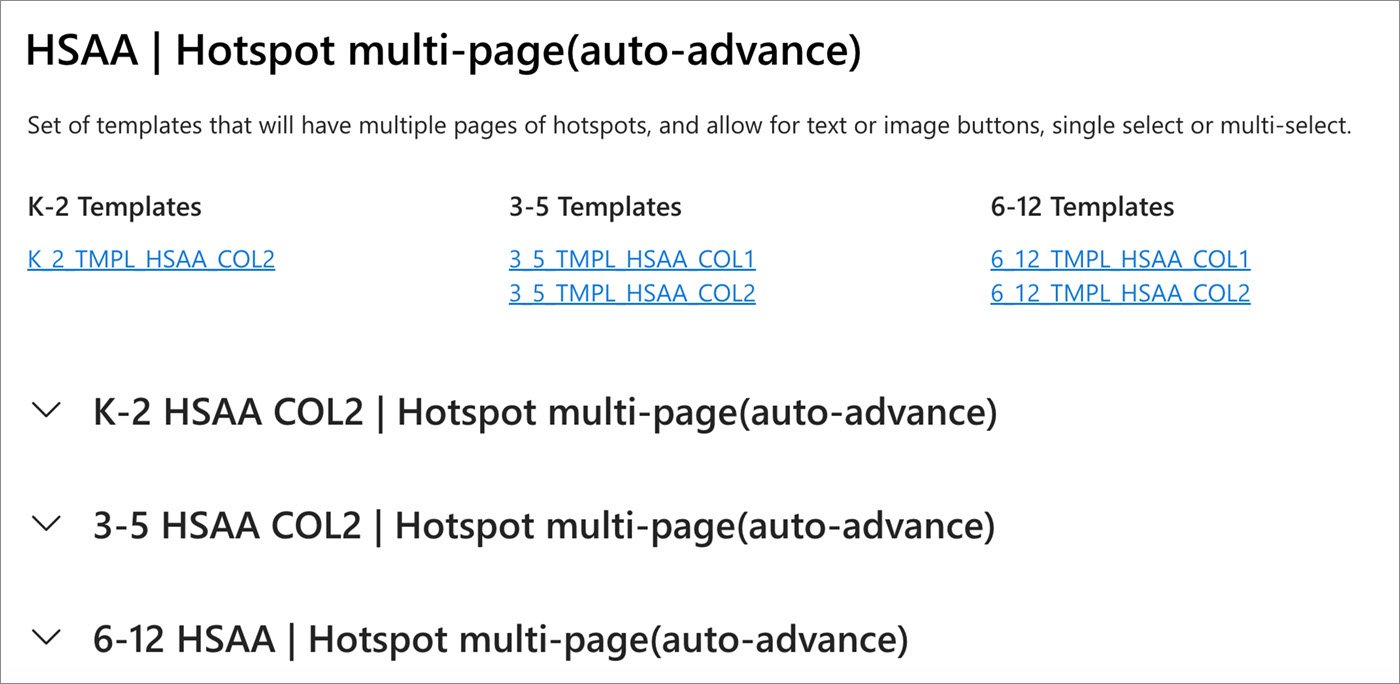
Each template page has
a clear title
a brief description
links to the template and any variations for each grade band
The grade band detail page adds
an estimated level of effort
links to examples of the template in use
link to a training deck on how to use the template
notes for instructional and interaction designers about the template
thumbnails showing the possible variations built into the template
Rachel is integral to all the process improvements our team has undergone this year. I'm always impressed by her attention to detail and ability to dive deep into a workflow to understand her role's impact for long term deliverables. Most if not all the projects Rachel manages are completed with no creative management oversight.
-Amy Velasquez, Creative Director, Stride